Responses by Artemii Lebedev, designer and founder, Le:mma Studio.
Background: The initial purpose of the site was quite straightforward—to launch an online store for apparel brand Le Flair Studios focused on annual collection drops. After discussing the vision with the founders, we wanted to focus on minimalism and a clear call-to-action: the sale of the product, nothing more. However, after several iterations during the concept phase, we decided to go a bit deeper. We wanted to express the brand’s vision, mission and goals, turning its simple online store into something more meaningful. Le Flair Studios communicates the uniqueness of each individual, not through external approval but through the lens of self-acceptance and embracing one’s own abilities—a harmony with one’s inner self.
The site wasn’t part of a larger promotional campaign in the traditional sense. In fact, the website itself, its launch, promotion and ongoing development are all part of a broader marketing effort—just in a slightly unconventional format. Right now, the website forms the brand’s core, but our work doesn’t stop there. It’s equally important to maintain and scale this presence across other channels—social media, promotional videos and other aspects of brand communication.
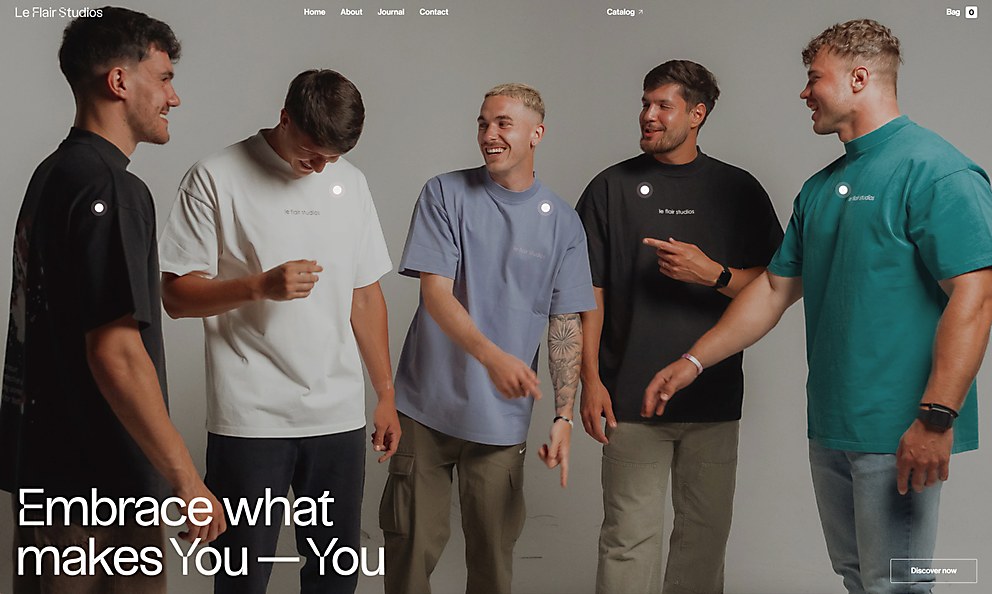
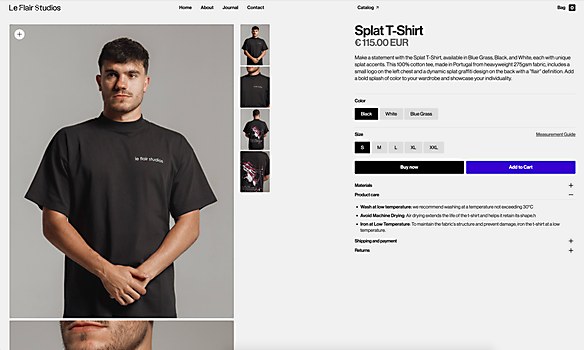
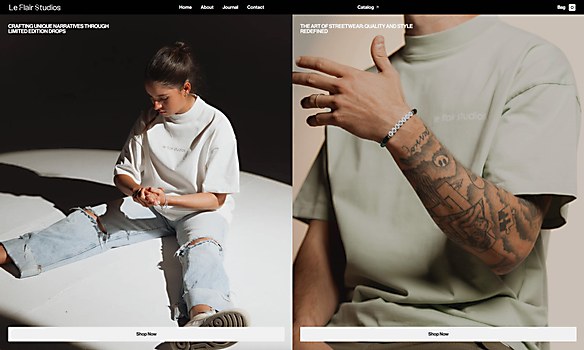
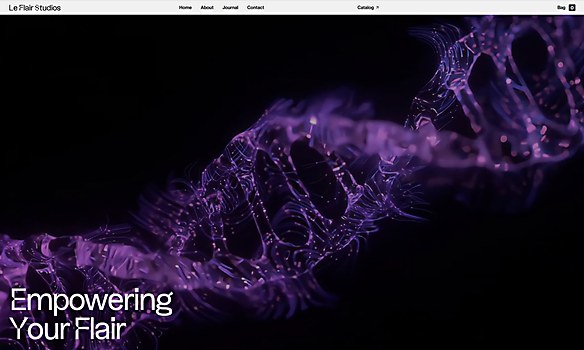
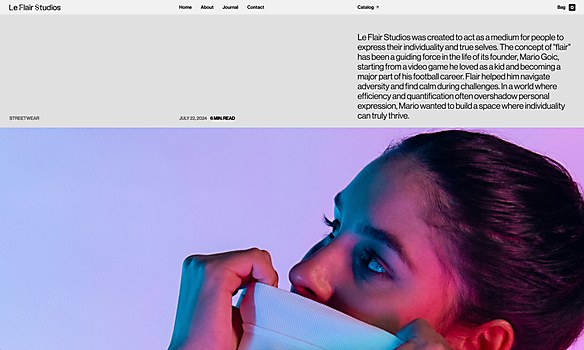
Design core: The site’s core features are similar to those of most online stores—product listings, filters, sorting options and a shopping cart. Stylistically, the site features vibrant and dynamic photography, plenty of white space, and focal points that highlight each headline letter. These letters are tied into a metaphor of DNA, which is also reflected in the dividers and lines throughout the site that symbolize the strands of DNA chains.
Favorite details: The trigger points on the main screen images, which serve as anchors leading directly to the products from the moment visitors land on the page. Additionally, the ability to switch between different product grid layouts and use advanced filtering adds depth to the shopping experience. Currently, the site showcases Le Flair Studio’s first collection drop, but in the long run, these features will enable more detailed product filtering as the catalog grows.
Challenges: The development phase. I use Webflow for development, and like most no-code platforms, it has certain limitations that need to be worked around or supplemented with additional solutions. This applies to things like filtering, automatic price updates and inventory management. Email marketing integrations also require multiple potential flows, depending on user actions. Fortunately, I have enough experience to implement custom solutions regardless of the platform we use for development. These challenges mostly relate to the back-end work that users don’t see, but that managers, founders and other stakeholders interact with.
Alternate paths: The only thing I often reflect on is why it took three or four concept iterations to reach the right solution. What prevented me from arriving at the right idea on the second, or even the first attempt? (Though, of course, that’s rarely the case.) Perhaps I needed more input, and certain elements only became clear as we progressed.
New lessons: Working on this site was a collaborative effort with the client, and we exchanged a lot of ideas, visions and knowledge. From managing deliveries and logistics to integrating email marketing with MailChimp, there were many insights we gained. We’re also working on multilingual versions of the site, which are still in development. Depending on the language, the website can look different, so it requires a shift in thinking.
Special navigational features: The navigation through tab elements. In the footer, there are links to key help pages, like “How to place an order” and “How to return a product,” among others. These pages are created using a tab system, with each tab having an index number. This enables us to create anchors in links from other pages and take users directly to the relevant tab on the help page. It might seem like a small detail, but design is all about attention to small elements.
Technology: The design process involved After Effects, Cinema 4D and Figma. For development, we used Amazon S3, Cloudflare, Mailchimp, Shippo and Webflow.
Special technical features: Cache management. When developing websites without no-code platforms, this is usually handled on the server side through tools like Nginx. However, with no-code platforms, you have to find alternative ways to optimize lazy loading, caching and overall resource loading speed on any device and with any internet connection. This is an ongoing challenge for me where I have to look for workarounds, such as client-side caching and lazy loading based on the user’s viewport.