Responses by Isabel Moranta, designer, and Yannis Yannakopoulos, developer.
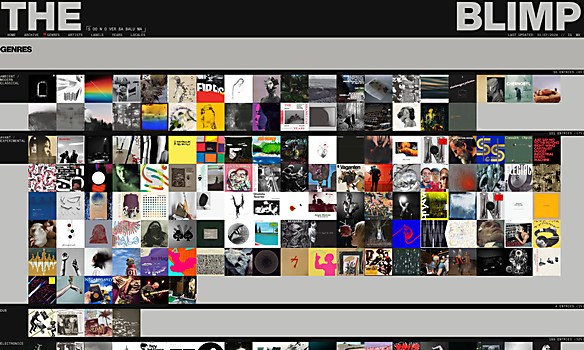
Background: “The Blimp is a dynamic music catalog featuring latest releases, interviews and videos, among other content,” says Yannis Yannakopoulos. “The project was originally created ten years ago, mostly for personal use and with a small group of friends. It recently got redesigned just for the fun of it.”
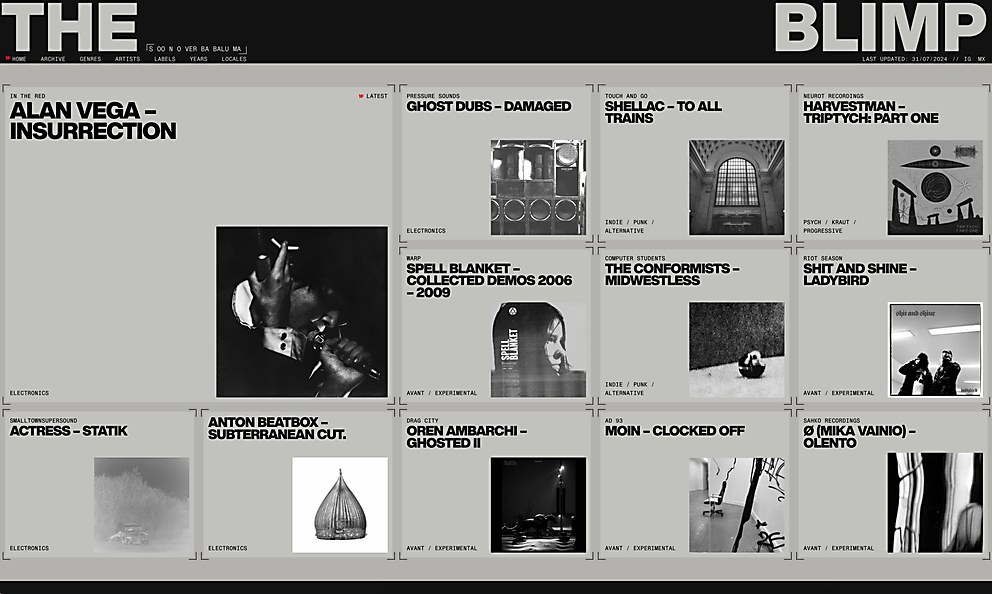
Navigation structure: “I wanted to make it easy to find everything, based on several factors we use everyday to communicate music,” says Yannakopoulos. “What is the label behind the album? What other artists are on the same label? When was it released? All albums are interconnected in that way, so digging through the catalog could last quite a while.”
Challenges: “The initial exploration phase was the most challenging,” says Isabel Moranta. “The Blimp has been around for quite some time, and I wanted to honor its essence while aligning with Yannis, the main creator of the idea from ten years ago. My goal was to find a visual language that resonated with both of us—especially with Yannis, as this project is very personal to him. We share a musical taste, and I drew inspiration from the post-rock style of bands like Godspeed You! Black Emperor and Silver Mt. Zion. Once we established the visual direction, everything else fell into place.”
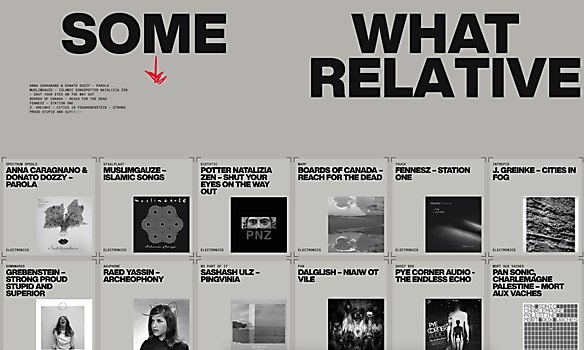
Favorite details: “I’m most proud of the art direction and the visual language we developed,” says Moranta. “The intro preloader stands out for its immersive and distinctive quality, while the colorful album variety provides a vibrant contrast to the otherwise somber vibe of the site. I also have a particular fondness for the red scribble mouse effect—it’s engaging and unique every time you interact with it.”
“Fun fact about the preloader, it loads different album covers every time it shows,” says Yannakopoulos. “Even though we both liked it a lot, we decided to only show it once for every user, so it wouldn’t distract too much from the actual content. The idea for the red scribble mouse effect originally came from the respective element that Isabel designed to highlight certain areas of the site, like the current menu item.”
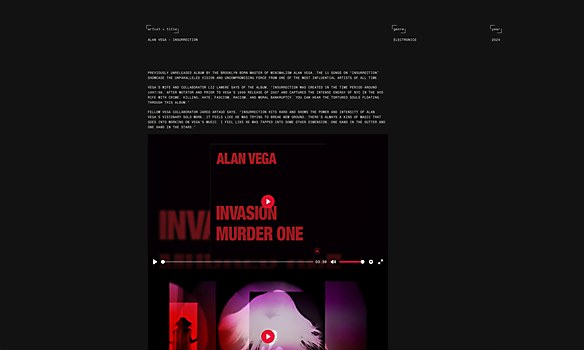
Alternate paths: “Even though we are discussing a music site, we opted to rely on the albums themselves to convey the experience rather than incorporating background music,” says Moranta. “While I’m pleased with how the albums and the discovery process create a rich musical experience, I might have added a feature to interact with the albums, such as streaming song snippets.”
“I feel the same way, but there are limitations due to copyrights,” adds Yannakopoulos.
Technology: “The site was built in WordPress, using mostly our own tools for PHP and JavaScript,” says Yannakopoulos. “And, as in every project, we used GSAP as our animation platform.”